文章目录
- 1 方案设计文档整体结构
- 2 方案详细设计
- 2.1 概要设计
- 2.2 详细设计方案
- 2.2.1 需求分析
- 2.2.2 业务流程设计
- 2.2.3 抽象类:实体对象建模
- 2.2.4 接口设计
- 2.2.5 存储设计
1 方案设计文档整体结构
一,现状:把项目的基本情况和背景都说清楚,让大家达成一个共识,才能进行后面的方案评审和讨论
1、业务背景:业务(项目)的基本介绍
2、技术背景:现有技术积淀、架构描述、系统的整体容量
二,需求:技术方案一切都是围绕需求来设计,需求清楚之后才能比较好的去评审你的方案
1、业务需求:业务具体要做的事情
2、业务痛点
3、性能需求
三,方案描述:把相关可能的方案都描述清楚【可选】
1、方案1
概述
详细说明
性能目标
性能评估
方案优缺点
2、方案2
3、方案对比
四,线上方案:倾向的方案更为细致的描述
1、架构图:指出关键设计点和设计折衷
2、流程图:分业务场景把重要的业务场景的流程图
3、模块划分:针对这个业务流程的各个环节来划分模块
4、时序图:
5、存储设计
表结构设计
数据库E-R关系
6、接口定义:列举出接口的结构,参数,返回值等
5、异常边界【重要】
模块
流程
可能出现的异常情况
处理方式
6、统计、监控
7、灰度、回滚策略
8、容灾方案
五,部署拓扑:线上部署拓扑如何,上下游是如何
六,风险评估
潜在风险
七,阶段规划【架构演进规划】
1、第一阶段
2、第二阶段
3、第三阶段
八,工作量评估
每个模块、每个接口的设计分别需要多长时间,一定要同时包括开发时间、联调时间、测试时间
2 方案详细设计
从概要设计到详细设计,从用户需求——>产品文档梳理——>功能设计——>代码开发
这是一种自上而下的设计,需要从用户视角去看系统,有什么缺失,如果有所缺失,应该主动跟进,push缺失部分的完善,而不是相互甩锅,这部分应该是谁谁谁做,不是我们做。实现合作方之间的相互push,一起把产品做好。
2.1 概要设计
包括:
- 业务架构:从业务用户角度进行考虑,由哪些功能模块组成,https://zhuanlan.zhihu.com/p/342136194

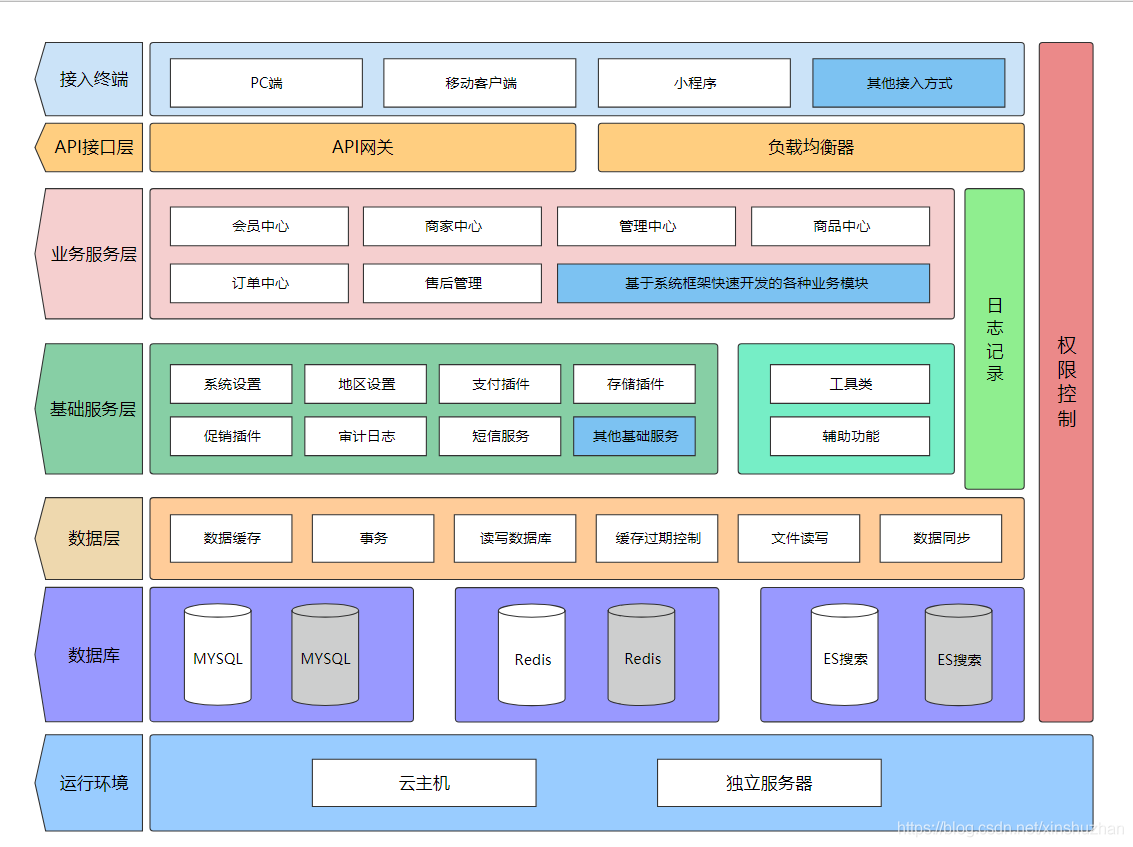
- 应用架构:IT系统功能和技术实现,从应用部署服务进行考虑,从开发的角度来考虑功能模块与服务之间的关系,UI层、网关接入层、应用层、基础设施层(微服务之间的关系)

- 部署架构:服务之间如何进行部署,用户、网关、网络、防火墙、存储,从用户到存储的全部过程
- 系统迁移:上线方案,旧有系统如何进行无缝迁移
2.2 详细设计方案
实际上针对的就是业务架构进行下钻,进行更详细的设计,每一层级都基于上一层级所输出的内容,采用的是“结构化思维”
2.2.1 需求分析
这里的需求并非产品经理识别用户需求里面的用户需求,而是针对已有的产品文档输出开发的需求
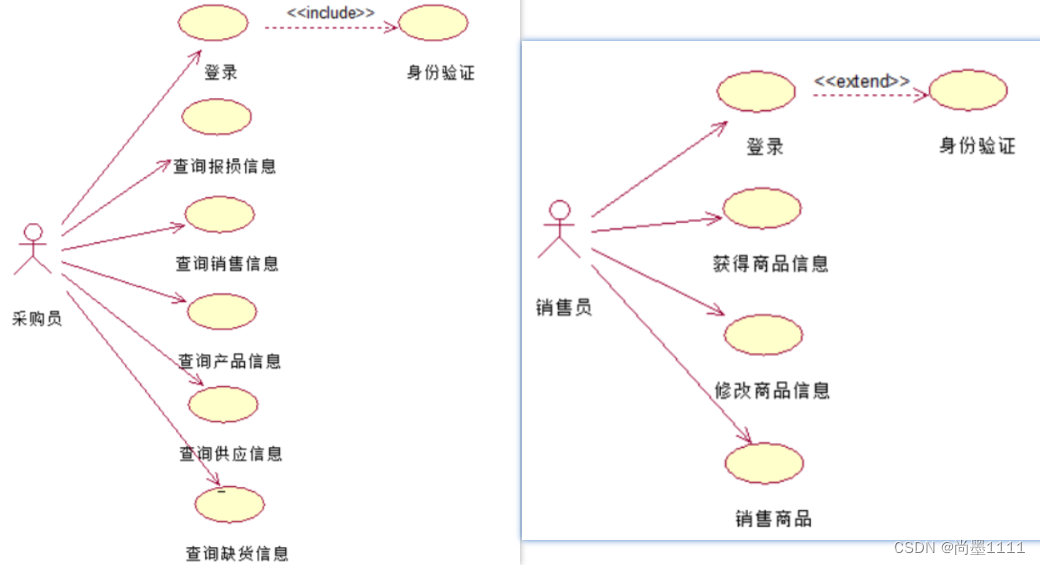
对于这个服务系统,用户有哪些功能需求,分析之后输出用例图
根据所有用户的用例图,可以从中抽象出功能模块

2.2.2 业务流程设计
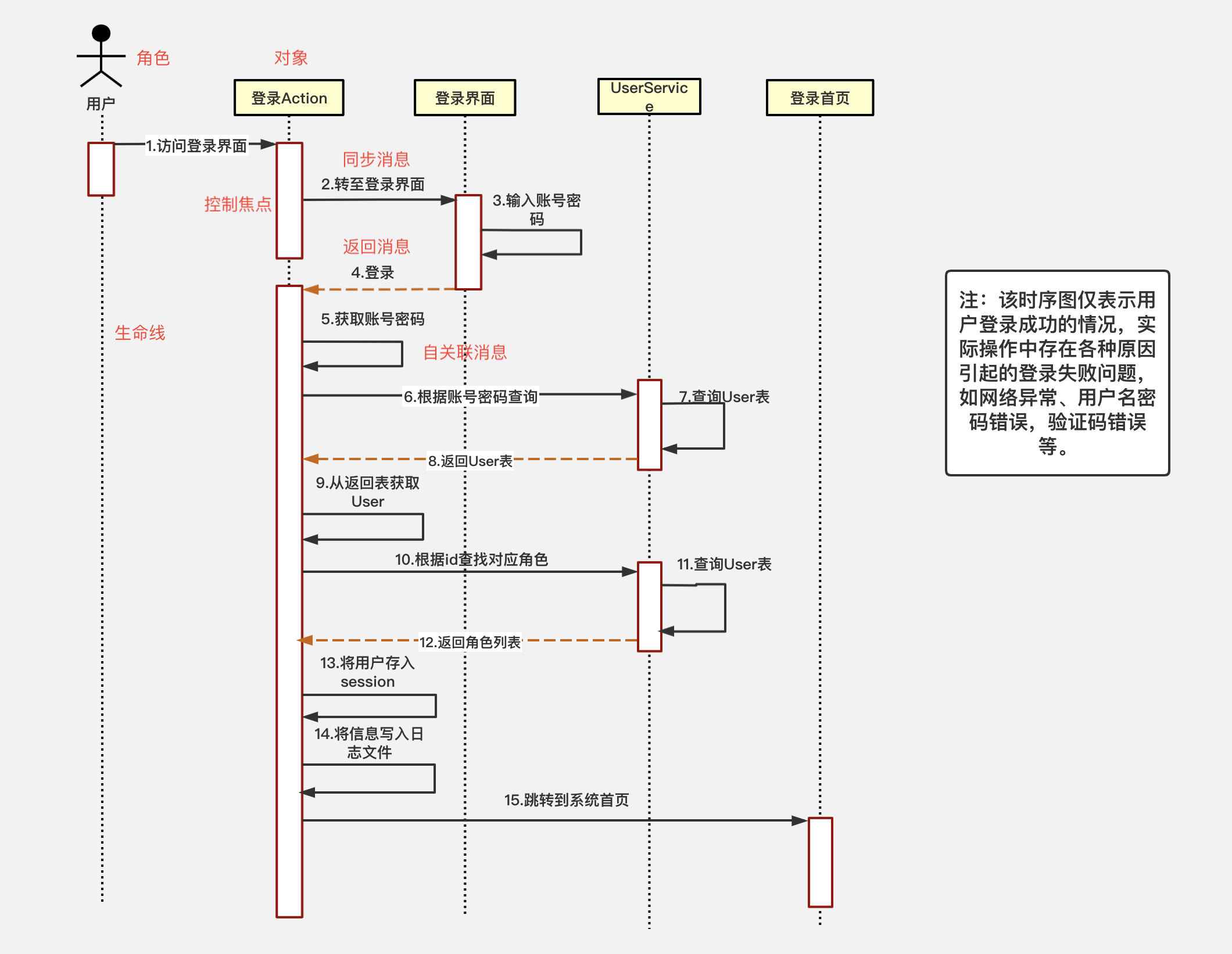
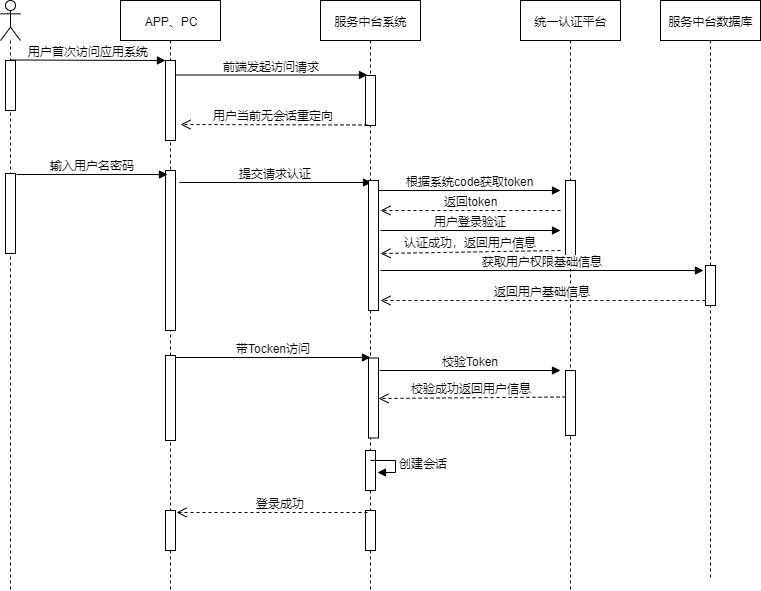
根据需求分析得出的用例图,找到用例图中的核心功能,输出序列图(时序图),有时候业务的流程会比较复杂,涉及到多种角色,这时就可以使用时序图来梳理这个业务逻辑。这样会使业务看起来非常清晰。
实际上越是复杂的功能越是需求进行绘制序列图,通过序列图来理清几个服务之间的交互关系,而这其中的【服务】就对应这应用框架中的【应用】
时序图
- 每个步骤,增加文字解释+接口设计,文字解释给评审的相关人员看,接口设计给自己开发时使用,实际上也有了接口设计。
- 每一步的流程交互,在重要的地方可以尽量详细,也就是详略得当,对着就可以进行开发。
绘制参考文章:
- http://www.objie.com/article/6034b11a15c40100118fef6c
- https://www.cnblogs.com/54chensongxia/p/13236965.html


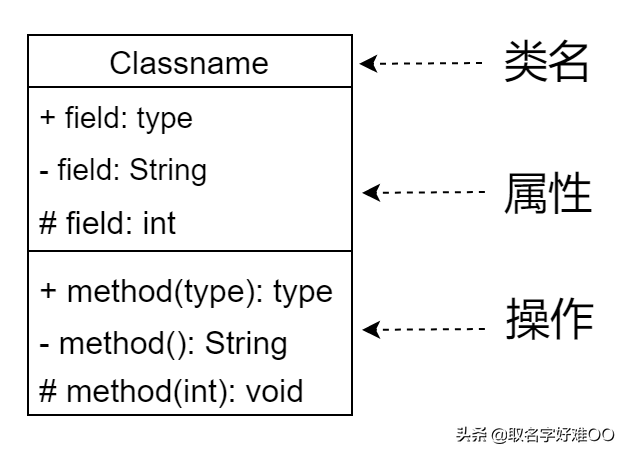
2.2.3 抽象类:实体对象建模
根据核心功能的时序图,分析时序图中涉及有哪些关键的类,这些关键类,又有哪些关键属性,实际上是为了梳理出类与类之间的关系,对应了写代码的思路
有了关键类,则可以为后续的存储设计,数据库表设计,进行参考
英文书写,类名最好直接对应与最后的开发类名
参考文档:http://www.objie.com/article/613ab8af0763c30011fa8daf

2.2.4 接口设计
业务流程设计输出的时序图服务与接口设计
2.2.5 存储设计
实体对象建模输出的UML类图服务于存储设计